Architecture Overview¶
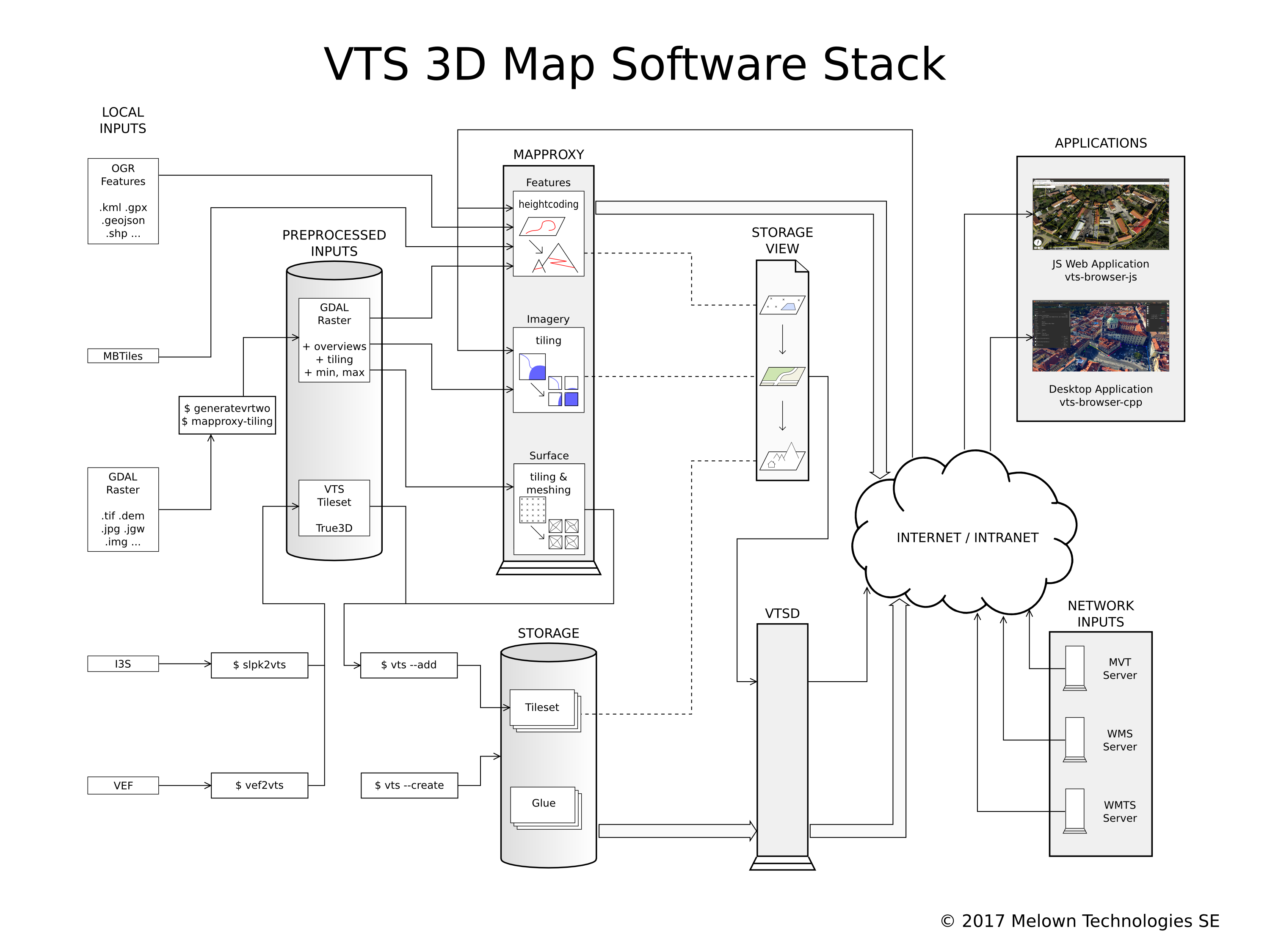
VTS 3D Stack uses client-server architecture. The backend consists of two streaming servers VTS Mapproxy and VTSD, a commandline data management tool suite including encoders and the registry. The frontend consist of WebGL based VTS-Browser-JS with JavaScript API and VTS-Browser-cpp with C++ API. The main point of contact between backend and frontend is a Map configuration represented by mapConfig.json file which is the first file the client asks for and which contains complete configuration needed to render given map.
Streaming Servers¶
Mapproxy¶
The VTS Mapproxy is an HTTP server that performs on the fly conversion of non-VTS GIS formats (GDAL rasters, OGR vectors, Mapbox vector tiles) to VTS streaming formats like surfaces, bound layers and geodata that are directly usable by clients. Part of mapproxy that deals with imagery can be viewed a powerful SRS transforming TMS server.
The mapproxy be configured to provide a streamable VTS map configurations, thus removing need for vtsd and storage for very simple setups which is leveraged in few tutorials.
VTSD¶
The vtsd (aka VTS-Daemon) is a thin HTTP server with nginx-like configuration streaming static tilesets as surfaces and free layers. Usually, the only static tilesets are 3D models and corresponding glues from storage. To read the static tilesets, vtsd implements TILeARchive - an efficient format for 3D tile hierarchy storage.
Furthermore, vtsd translates storage views (and even single tilesets or whole storages) into streamable VTS map configurations.
Generally, if you intend to work with 3D models or you want to create some complex map configurations, you will always need the vtsd and a storage.
Note
It is expected that streamed resources (especially dynamically generated ones) are cached somewhere in the network layer. Both mapproxy and VTSD serve configurable caching headers for this purpose. We recommend setting up the VTS Backend using vts-backend package which takes care of that by inserting thin nginx caching proxy in front of both mapproxy and VTSD.
Data Management Tools¶
Vts¶
The vts is referred to as a Swiss army knife of VTS storage management. The storage is a filesystem-based datatabase that contains all tilesets (both static and dynamic) and all glues between those tilesets. The glues ensure that any combination of tilesets can be displayed together in seamless fashion. The vts command line tool takes care of all operations around storage, such as storage creation, tileset adding with corresponding glue creation, tileset removal and many others.
Mapproxy tools¶
Mapproxy tools take care of raster preprocessing for mapproxy. This includes overview generation (generatevrtwo), dataset measurement (mapproxy-calipers) and creation of tiling metainformation (mapproxy-tiling). There are also helper scripts that shrink data preparation for mapproxy in a single command.
Encoders¶
Encoders are used to convert external hierarchical mesh formats (VEF, I3S/SLPK, LODTree) into VTS tilesets. Currently, there are vef2vts, slpk2vts and lodtree2vts. There is also vts2vts that can be used to convert tilesets from one reference frame to another if there is a need but this practice is discouraged because of possible quality loss.
Rendering Libraries¶
All rendering libraries consume the same data from the backend, provide sample browser and API allowing them to be plugged into existing (web)applications or build applications on top of them.
vts-browser-js¶
The vts-browser-js is all encompassing WebGL-based VTS client-side implementation with comprehensive API and very small footprint - currently about 176 kB gzipped and minified. It works in all modern browsers with rudimentary mobile support.
vts-browser-cpp¶
The VTS-Browser-cpp is a multiplatform lightweight c++ client library. It is separate from actual rendering layer, although a thin rendering layer based on modern OpenGL or OpenGL ES is also provided. It may be used for building full-fledged VTS based applications form scratch. There are currently several example applications. First, a fancy desktop application with advanced controls, search, layers configuration and many customization options. Second, an iOS application with two different touch controls available. We also have minimal applications for each language binding: c++, c and cs. Finaly, we provide a plugin for VTS integration into Unity 3D game engine.
Sample production setup¶
Typical production setup of the whole stack may look like the following: